javascript - How to Toggle Show/Hide a Fixed Element When Scrolling Through a Specific Div? - Stack Overflow

Simple Scroll to Top Button in WordPress Footer without any JavaScript loading - Genesis Framework Tips • Crunchify

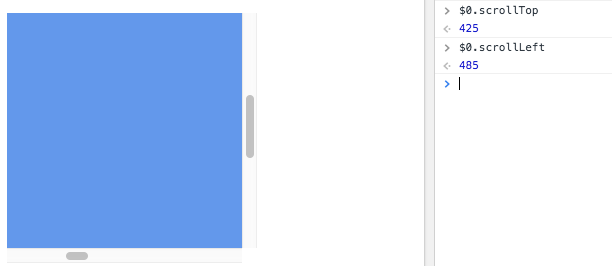
javascript - How to get the relative position of an object inside a scrollable div? - Stack Overflow